【新功能上線】商品銷售頁、管理商品庫存
- 博時科技 Boostime
- 2022年7月8日
- 讀畢需時 5 分鐘
已更新:2023年5月10日
「商品銷售」功能在 2022 年 6 月底上線了!現在商家可以在自己的 Boostime 線上預約商店中,新增獨立的商品銷售頁、管理商品庫存囉。
以下分別針對商品銷售功能的「功能定位與優勢」、「實際購物流程」、「如何快速上架」來做介紹,帶你快速了解:如何用這項新功能獲得商品訂單。

功能定位與優勢
許多提供預約服務 / 活動 / 課程的商家,除了本業以外,也會以自己的專業角度,挑選或製作與服務相關的優質商品來販售。
這麼做可以:
配合自選的商品,提供顧客更好的體驗
如果顧客用了喜歡,之後可以帶來更多回購,增加多元的收入
過去販售商品的方式,可能是在網路預約時,告知可以選擇線上加購、現場加購,或是申請一間簡易的蝦皮賣場,來販售多項商品。但不管是哪一種,都很難突顯店家對於商品的用心經營。
因此 Boostime 特別為商家整合「預約報名」與「商品販售」功能,可以在一個系統後台中,集中管理 預約行事曆、商品庫存,節省更多時間,日常營運更方便。
對訪客而言,也能在更短的時間之內,看懂你用心規劃的系列活動、商品線,明確了解你的品牌定位與專業。
實際的購物流程
假如已經完成商品上架,在你的 Boostime 線上商店首頁,就會看到商家名稱的下方,出現「活動」、「商品」兩個分頁按紐。
商品頁的設計,跟預約頁面的設計一樣,只要點擊畫面右側固定區塊中的【立即購買】,接著就能在 3 個步驟之內完成購買,流程非常順暢。

完成訂購之後,顧客也會收到一封「訂購成功通知信」,裡面附有清楚的訂單資訊。

如何快速上架商品
前往後台位置
登入 Boostime 後台,「商品管理」的位置在「活動管理」的下方。

點擊並載入畫面上的「新增商品」之後,會看到商品的「基本資訊」、「價格與數量」兩個分頁。

這裡一共只有 8 個欄位要填寫,以下分別介紹:每一個欄位要怎麼填,才讓你的商品頁 更吸引人,而且確實能帶來訂單!
商品名稱
這裡的商品名稱,同時也是這個商品頁面的「網頁標題」。
這代表它同時會是:
人們在搜索引擎上所看到的網頁標題
分享到 LINE、Facebook 上時所顯示的標題
如果「網頁標題」上的內容,符合人們搜尋時的需求,就會讓這個商品更容易被人搜尋到。
✎ 編輯建議:
將顧客「最直覺」會聯想到的商品特色,直接寫在商品名稱上吧!
USB充電式復古手提戶外燈,可能就會比 手提燈 更好。跑步手機綁,可能會比 戶外運動臂套 更直覺一點
連結 ID
連結 ID 也就是這個商品頁面的網址,這個欄位只能輸入英文字、數字、-(連字號)、_(底線)。

✎ 編輯建議:
現在很少人會直接記網址了,所以不用想太多,簡單就好!
如果懶得想英文單詞,可以直接用 product1、product2 來編號
商品頁上線之後,盡量不要再更換連結 ID,否則已經公告出去的連結就會失效
簡介
這是一個只能放「純文字」的欄位,後台說明建議的字數是 300 字以內。
它固定顯示在「商品名稱」和「價格」的中間,位置非常顯眼,因此這裡的內容,將會是訪客想深入了解產品的關鍵!(見下圖紅框)

✎ 編輯建議:
將最重要的「商品特色」、「優惠訊息」,以及「購買提醒」,全部濃縮成非常簡短、易讀性高的內容
建議使用條列式+項目符號,每個段落不要超過三行
商品詳情
這裡是一個 HTML 編輯器,最多可以放 4000 字,除了文字以外,還可以 上傳圖片、嵌入 YouTube 影片、製作表格。
✎ 編輯建議:
只要是銷售有幫助的內容,都可以放,建議盡量完整介紹你的商品,除了規格說明以外,還有以下不同的面向可以介紹:
解決問題 | 可以用反問的方式,來提醒顧客在沒有使用這項商品時,會遇到的問題。非常適合用來拿來當作開場白 |
適用對象 | 讓顧客意識到,這項商品就是專門為他們設計的 |
使用情境 | 描述顧客使用前,使用後的差異 |
商品特色 | 和其他類似的商品,有哪些不一樣的地方 |
使用說明 | 將使用方式拆解成五個以內的步驟說明,並附註使用上需要注意的地方 |
商品規格 | 材質、尺寸、內容物…… |
優惠組合 | 可以利用後台「優惠序號」的功能,來舉辦「商品+活動」的合購優惠 |
產製過程 | 如果在製作過程中有嚴加要求品質,說明製作過程可以提高商品價值 |
安心保證 | 證書、證照的圖檔 |
取貨方式 | 物流配送方式,記得請顧客在購買時填寫地址 |
為訪客提供完整的內容,是為了提高 頁面轉換率,而 頁面轉換率 = 完成購買人數 ÷ 訪客人數 * 100
上傳照片
這裡的照片也就是商品頁面上,第一眼會看到的「圖片輪播」欄位。
照片格式是有限制的,請注意檔案是否符合以下條件。
檔案類型:支援 jpeg / png
檔案大小: 20 MB 以內
照片尺寸:建議使用 1440 x 960 像素的圖片
照片數量:最多上傳 10 張

✎ 編輯建議:
商品狀態
除了基本的上架、下架以外,還有「隱藏」狀態,可以讓「擁有網址」的人才看得到頁面。

價格
價格是必填的欄位,如果你的商品是免費的也沒問題,只要輸入「 0」 再按儲存就可以了。
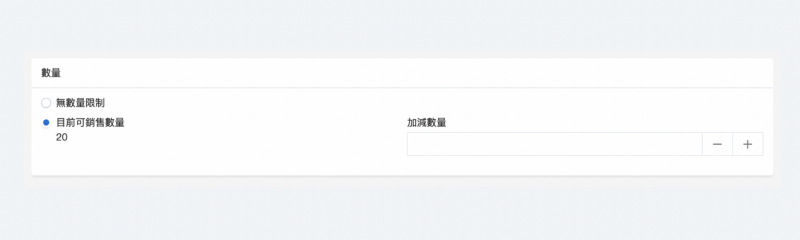
數量
可以選擇「無數量限制」,或者利用右邊的輸入欄位來加減「目前可銷售數量」,也就是你的庫存數量。

最重要的小事,存檔!
編輯內容、更改設定完,都要記得去 按右下角的「儲存」鍵!
內容比較多的時候,真的很容易忘記按儲存,或是網頁不小心跳掉。另外在一段時間過後,繼續上次編輯到一半的頁面,也請先確認 是否需要重新登入喔。

✎ 編輯建議:
避免失誤的方法:在使用初期,遇到比較複雜的內容,可以在有自動儲存功能的文件軟體上寫好,確認無誤之後再貼過來
最易忘記的大事,宣傳!
好不容易完成上架之後,別忘了最重要的宣傳工作,不然你的客人怎麼會知道要來買呢?
在官網上,更新/新增商品頁的連結
新增一篇粉專貼文,並附上購買連結
能幫你賣商品的線上預約系統
Boostime 是能「幫你提升營運效率」的線上預約系統,透過網路預約自動化,你可以將節省下來的時間,專注在服務品質、行銷計畫上,而且你未來需要的功能,我們都幫你準備好了! 如果你也想:
每個月省下 40 個小時的工作時間
擁有品牌專屬的官網 + 預約頁面
開始累積線上報名訂單 / 會員 / 營運數據
利用數位行銷工具開發忠實客戶
1 天完成快速導入
那麼馬上行動,你可以……
🔥 等不及要使用了嗎?直接註冊,5 分鐘內獲得預約網站 👉 我要註冊
🔥 和專業顧問進行免費一對一諮詢,取得品牌導入建議 👉 我要預約
🔥 了解更多開店 Know-how,學習如何在網路世界中輕鬆做生意 👉 報名線上開店說明會
Hongtogel: Situs Toto 4D Login Togel dan Link Alternatif
Hongtogel - Situs Toto Togel 4D dan Bandar Togel Online Terpercaya 2025
HONGTOGEL: Update Keluaran SGP Hari Ini, Togel Singapore & Data SGP Prize
Link Alternatif Login Situs Toto Slot 4D Togel Online Resmi
Pengeluaran Macau 4D: Toto Macau Pools, Keluaran Macau Hari Ini, Data Macau, Result Togel Macau
HONGTOGEL: Login Toto 4D Togel Sydney & Situs Slot Online Paling Gacor
HONGTOGEL | Pioneer Situs Toto 4D Online Bandar Slot Togel
HONGTOGEL ⭐ Situs Toto 4D Pasaran Toto Togel 4D Terlengkap & Slot Online Paling Gacor
HONGTOGEL - Akses Link Situs Toto, Bandar Toto 4D, dan Pembayaran Togel Tercepat
ARIZONA88 🌐 SITUS TOTO SLOT 4D DAN TOGEL ONLINE MUDAH MENANG TIAP…
HONGTOGEL ✅ Situs Toto Togel 4D & Slot Online Paling Gacor Pasti ada JP Tiap Hari
SITUS TOTO 4D: Agen Resmi Togel Online dengan Pasaran Toto 4D Terbaik
Situs Toto ✅ Slot88 & Togel Online Slot Toto Gacor Hari Ini
HONGTOGEL⚡ Daftar Situs Toto 4D & Toto Slot Paling Gacor
HONGTOGEL ⚡ Daftar Situs Toto 4D Terpercaya Hadiah Togel 10 Juta dari Bandar Togel Online!
SITUS TOTO 4D ⚡️ Daftar Togel Online & Toto Slot 4D Terbaik 2025
HONGTOGEL 🌟 Link Slot Paling Gacor Hari Ini Toto Slot Anti Rungkat
Arizona88: Link Slot Gacor Hari ini dan Toto Togel 4D Terpercaya 2025
Togel HK 4D Hari Ini: Prediksi Keluaran Togel HK, Bandar Togel Hongkong Terpercaya
Hongtogel - Situs TOTO 4D…
Hongtogel ✅ Bandar Toto Slot 4D dan Agen Toto Togel Online Terbaik 2025
Hongtogel: Login Situs Toto 4D Bandar Togel Resmi & Agen Toto Singapore Terbesar
Hongtogel: Situs Toto 4D dan Bandar Togel Online Resmi
Arizona88 | Situs Toto Slot Gacor Dan Toto 4D Hadiah Terbesar 2025
Arizona88 🌟 Link Situs Toto Slot Terbaik & Togel Online Paling Gacor Hari ini
HONGTOGEL ⭐ Situs Toto 4D Togel Online & Slot Paling Gacor Hari Ini
Hongtogel | Situs Toto Slot Resmi - Toto Togel 4D Slot Online Paling Gacor
HONGTOGEL: Situs Toto 4D Slot Paling Gacor & Togel Online Resmi 2025
Hongtogel: Link Toto Slot 4D Login dan Situs Toto Togel Slot Gacor
HONGTOGEL: Bandar Togel HK 4D Prediksi Jitu Terbaik
Prediksi SGP Hari Ini: Bocoran Angka Main Singapore Prize Terbaru & Akurat
HONGTOGEL⚡ Daftar Situs Toto 4D & Toto Slot Paling Gacor
HONGTOGEL ⚡ Daftar Situs Toto 4D Terpercaya Hadiah Togel 10 Juta dari Bandar Togel Online!
HONGTOGEL: BANDAR TOGEL ONLINE TERBAIK TOGEL SINGAPORE SITUS TOTO 4D
Ungkap Kunci Jackpot di HONGTOGEL! Bandar Togel 4D Terpercaya & Situs Toto Valid
Arizona88 - Situs Toto 4D dan Toto Slot Terbaru Mudah Menang
SITUS TOTO 4D | Situs Toto Togel Macau 4D & Agen Toto Slot Gacor Hadiah Terbesar
HONGTOGEL⚡DAFTAR SITUS TOTO 4D DAN BANDAR TOGEL SINGAPORE
Situs Toto 4D : Bandar Togel 4D, Prediksi Hongkong Cashback Cair Tiap Hari!
Daftar HONGTOGEL Sekarang! Bandar Togel & Situs Toto Slot 4D, Bonus Ekstra Gratis